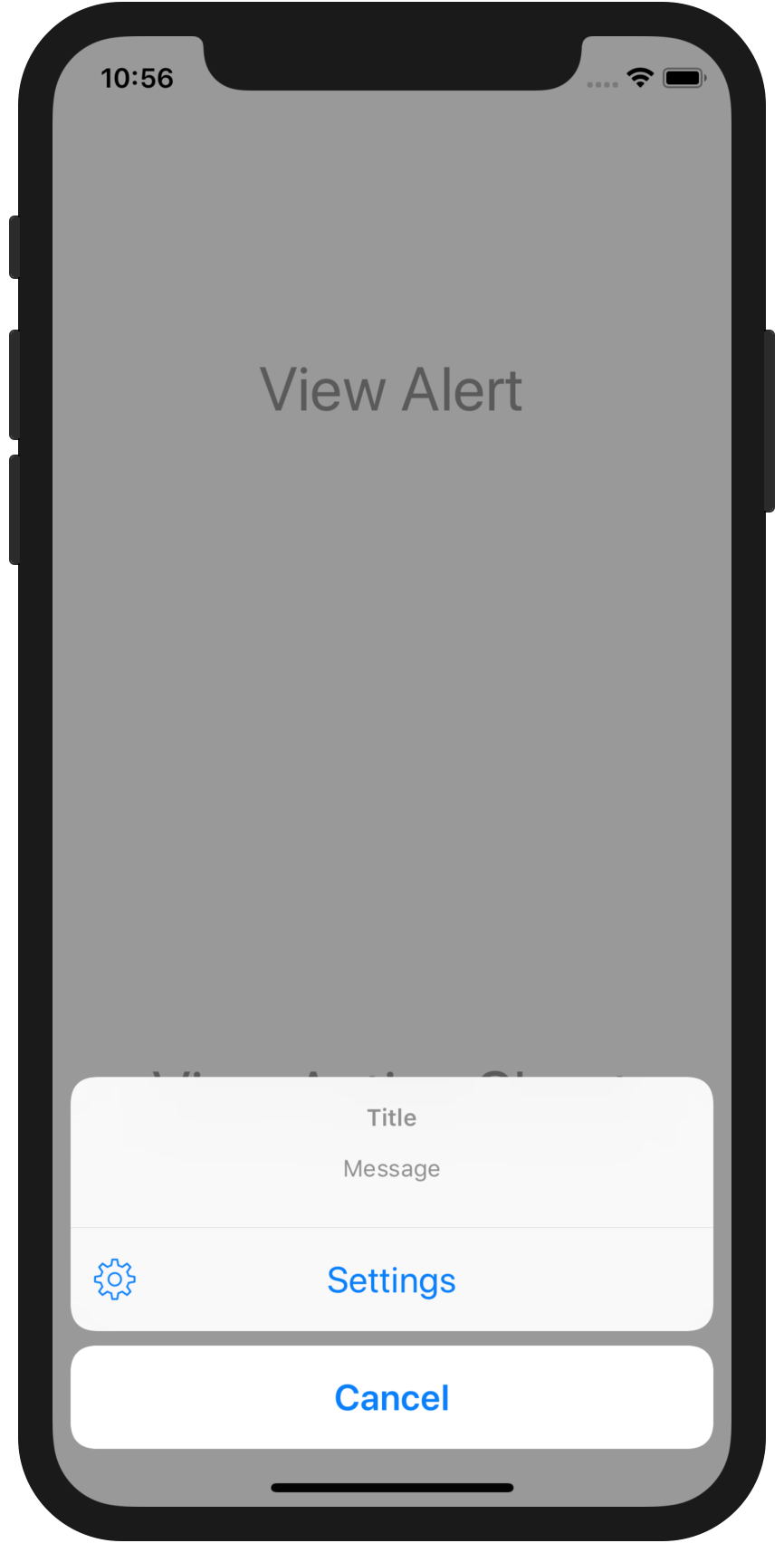
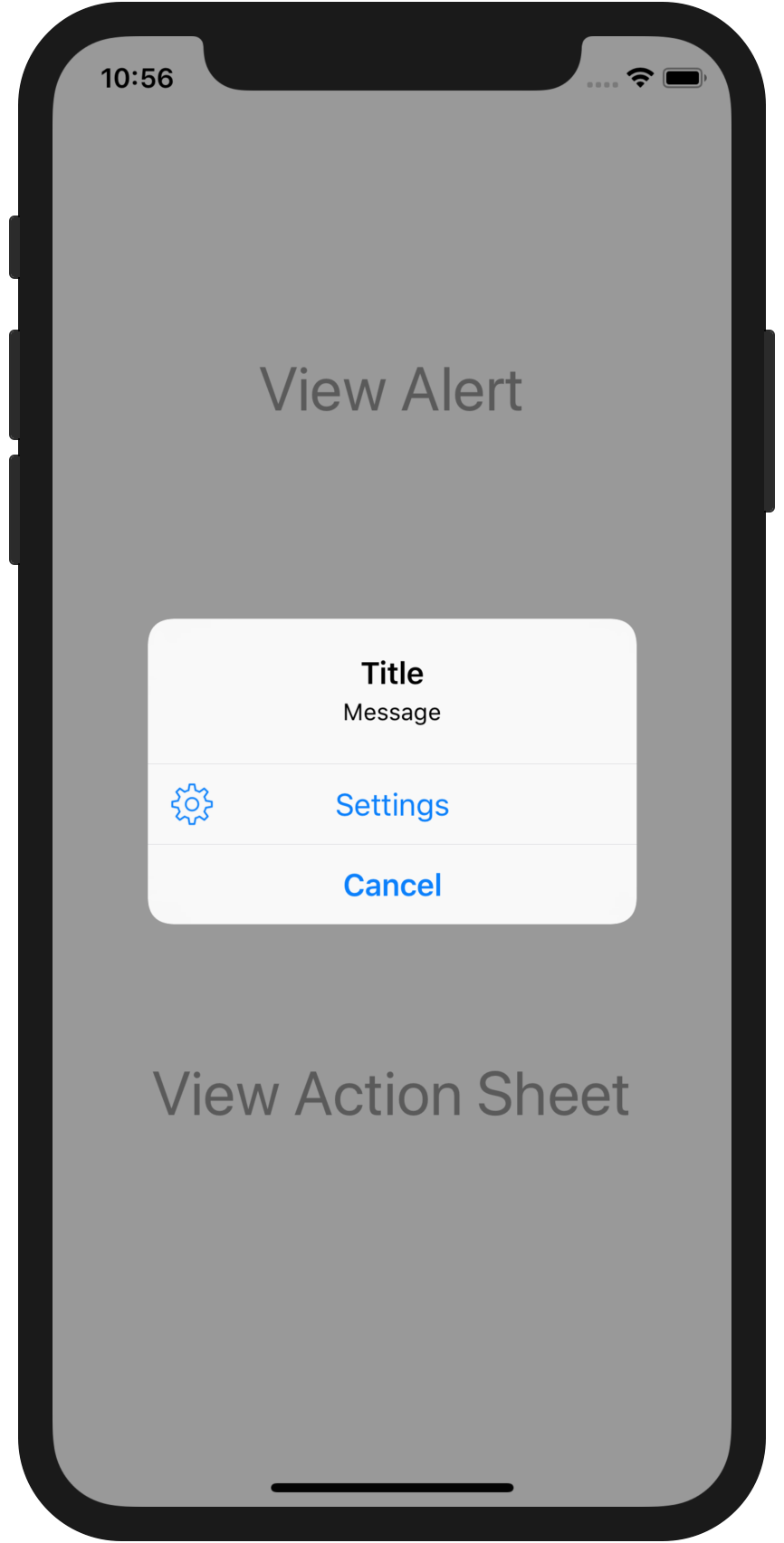
ImageAlertAction is a UIAlertAction extension that adds support for an image
in the action's button.
To run the example project, clone the repository, and run pod install from the Example
directory first.
ImageAlertAction is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'ImageAlertAction'Create a UIAlertAction like you'd do normally, and pass an image to the image parameter.
This will add the image on the left of the action's button.
let settings = UIAlertAction(
title: "Settings",
image: #imageLiteral(resourceName: "settings"),
style: .default
)By default, the image provided will be treated as a template, and will be recolored based on the
action's style. If you want to draw the original image, you can pass an image with an
explicit rendering mode.
let settingsImage = #imageLiteral(resourceName: "settings").withRenderingMode(.alwaysOriginal)
let settings = UIAlertAction(
title: "Settings",
image: settingsImage,
style: .default
)As with the title and style, you can access the image set on the UIAlertAction.
let settings = UIAlertAction(
title: "Settings",
image: #imageLiteral(resourceName: "settings"),
style: .default
)
settings.image // returns an optional UIImageYou can also show a check mark on actions via isChecked.
let settings = UIAlertAction(
title: "Settings",
image: #imageLiteral(resourceName: "settings"),
isChecked: true
style: .default
)
settings.isChecked // returns a BoolTo present a UIAlertController containing the UIAlertAction, nothing changes.
let alertController = UIAlertController(
title: "Title",
message: "Message",
preferredStyle: .actionSheet
)
let settings = UIAlertAction(
title: "Settings",
image: #imageLiteral(resourceName: "settings"),
style: .default
)
alertController.addAction(settings)
present(alertController, animated: true)- Created by Bas Broek
ImageAlertAction is available under the MIT license. See the LICENSE file for more info.