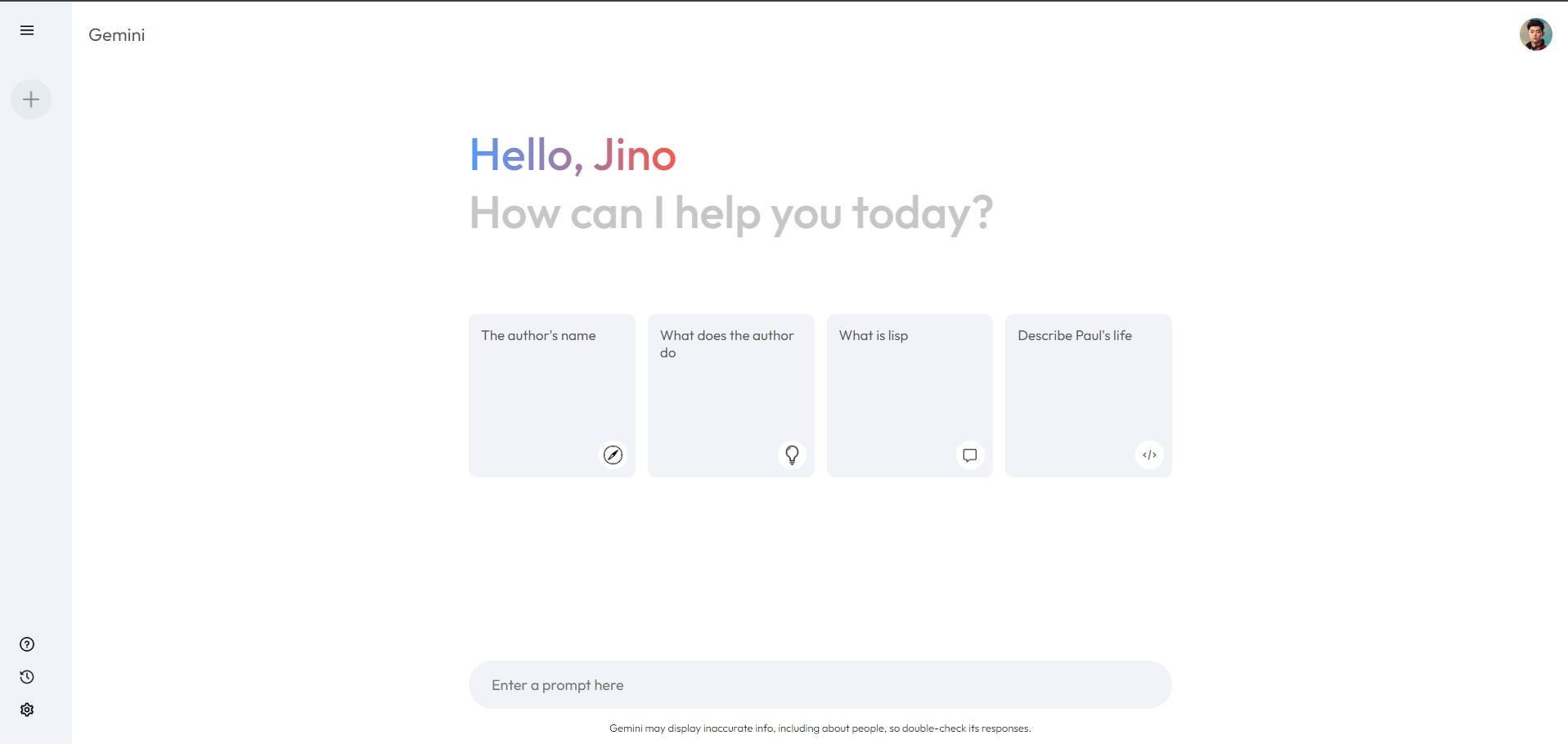
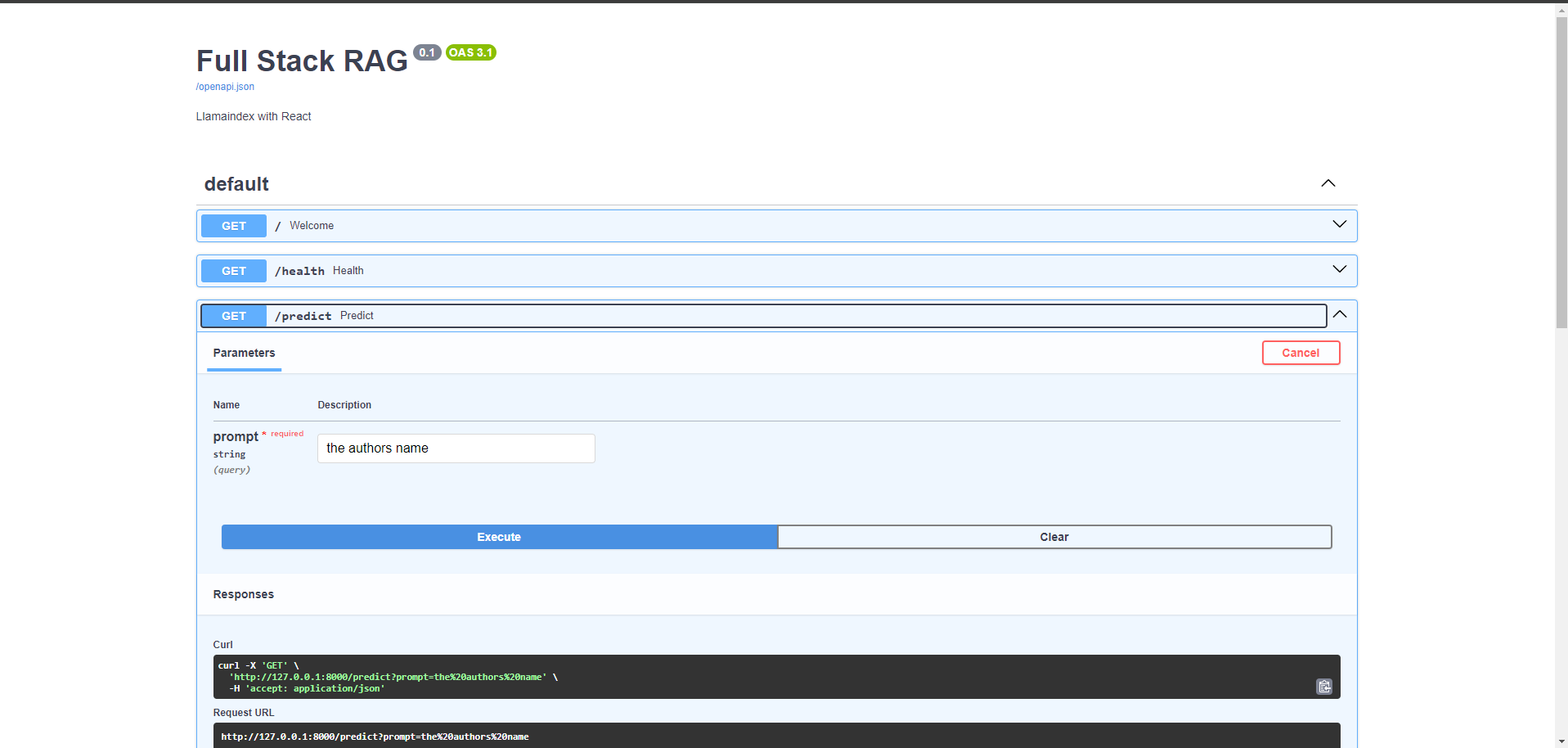
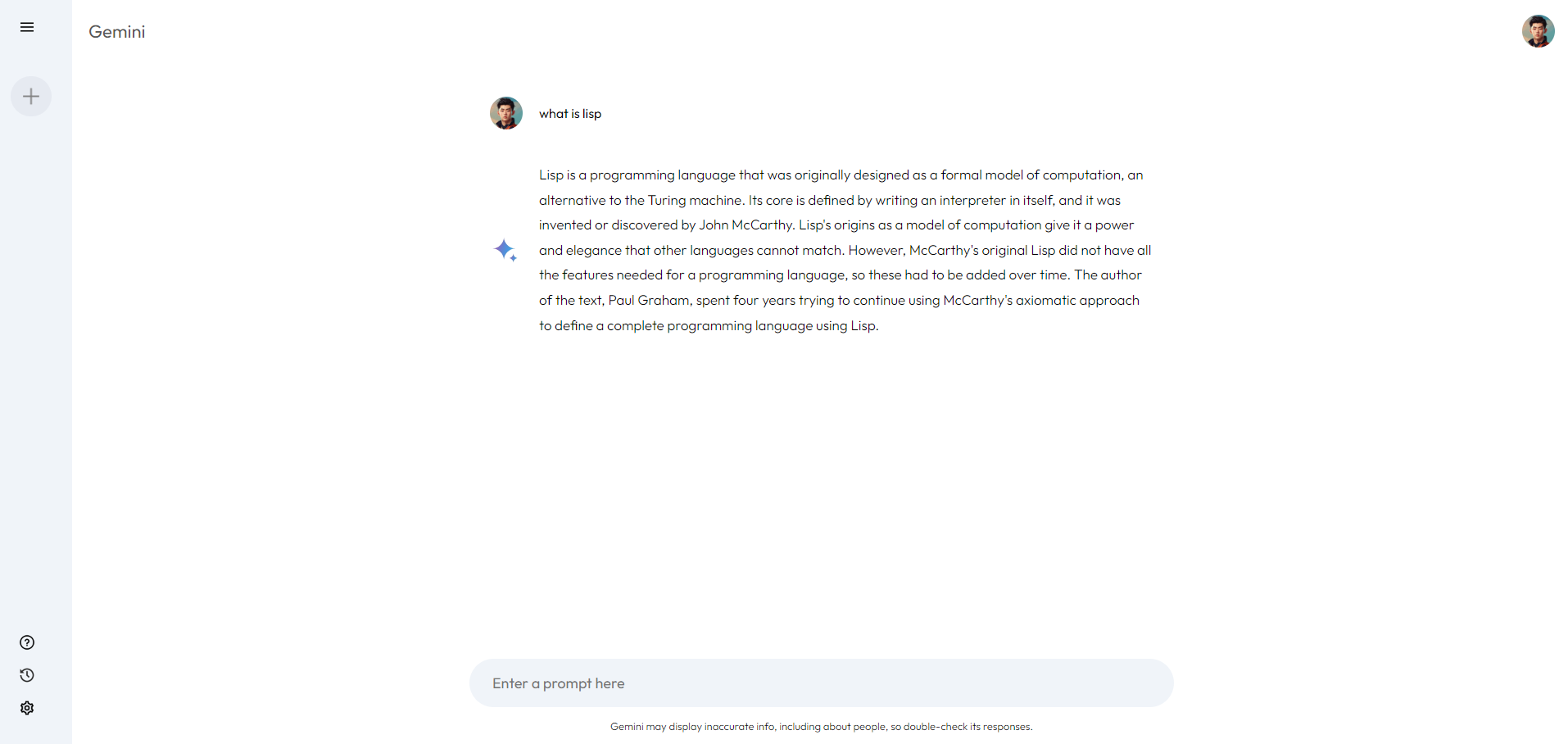
This project shows how to create a Full Stack RAG using Fastapi as a backend APi and React for the frontend. The framework used is Llamaindex. I've tried to make the UI similar to the Gemini website.
- Setup a virtual environment.
python -m venv .env
pip install -r requirements.txt- Activate the env.
.env\Scripts\activate- Start the uvicorn server
uvicorn main:app
- Start the frontend server
npm run dev
- Start asking your questions!