The standard IPython Notebok widgets are enough to get the job done for most
quick layouts. If you are building richer applications, it's pretty nice to have
access to all of the lovely Twitter Bootstrap baseline CSS and components. You
could hack in some additional features with add_class, but this is cumbersome
for one-off widgets, and limiting for more complex ones.
This library extends existing widgets, like enhanced versions of Button, while
adding new containers, typographic elements and layouts. See the roadmap to
get an idea of what is done and what is left to do.
While still in development, the best way to try this out would be:
pip install -e git+https://github.com/bollwyvl/ip-bootstrap.git#egg=IPythonBootstrapfrom ipbs.widgets import Panel, Label, Button, Icon
from ipbs.bootstrap import Context
from ipbs.icons import FontAwesome
fa = FontAwesome()
fro = Button(body=[Icon(fa.empire * 2), Label("Fro")], context=Context.danger)
boz = Button(body=[Icon(fa.rebel * 2), Label("Boz")], context=Context.primary)
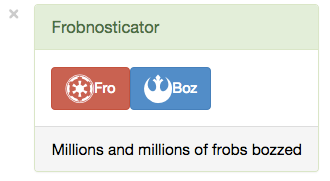
Panel(
title="Frobnosticator",
body=[fro, boz],
footer="Millions and millions of frobs bozzed",
context=Context.success
)Check the example notebooks in the docs, or on nbviewer.
The test suite is small, but growing. To run the tests, use:
python setup.py nosetestsThis will run the browser tests, and refresh the screenshots in docs/img.
Note that the automated browser tests requires CasperJS, therefore PhantomJS.
These are most easily installed with npm, which is now included with NodeJS.
not neccessarily in order!
See something else that makes sense to add? Suggest a change!
- CSS
- [X] Grid
- [ ] Table
- [ ] Forms
- [X] Button
- Typography
- [X] Lead
- [X] Transform 3.2?
- [X] Alignment 3.2?
- Components
- [ ] Glyphs (Glyphicons)
- needed?
- [ ] Input Group
- [ ] Navbar
- [ ] Badges
- [ ] Alert
- [ ] Wells
- [X] Button Group
- [X] Button Toolbar
- [X] Panel
- [ ] Glyphs (Glyphicons)
- JavaScript
- [ ] Tooltip
- [ ] Popover
- [ ] Alert
- Button
- [ ] Single Toggle
- [ ] Checkbox
- [ ] Radio
- [ ] Carousel
- [ ] Affix
- Third-Party
- [X] FontAwesome
- [ ] bootstrap-datepicker
- [ ] bootstrap-colorpicker