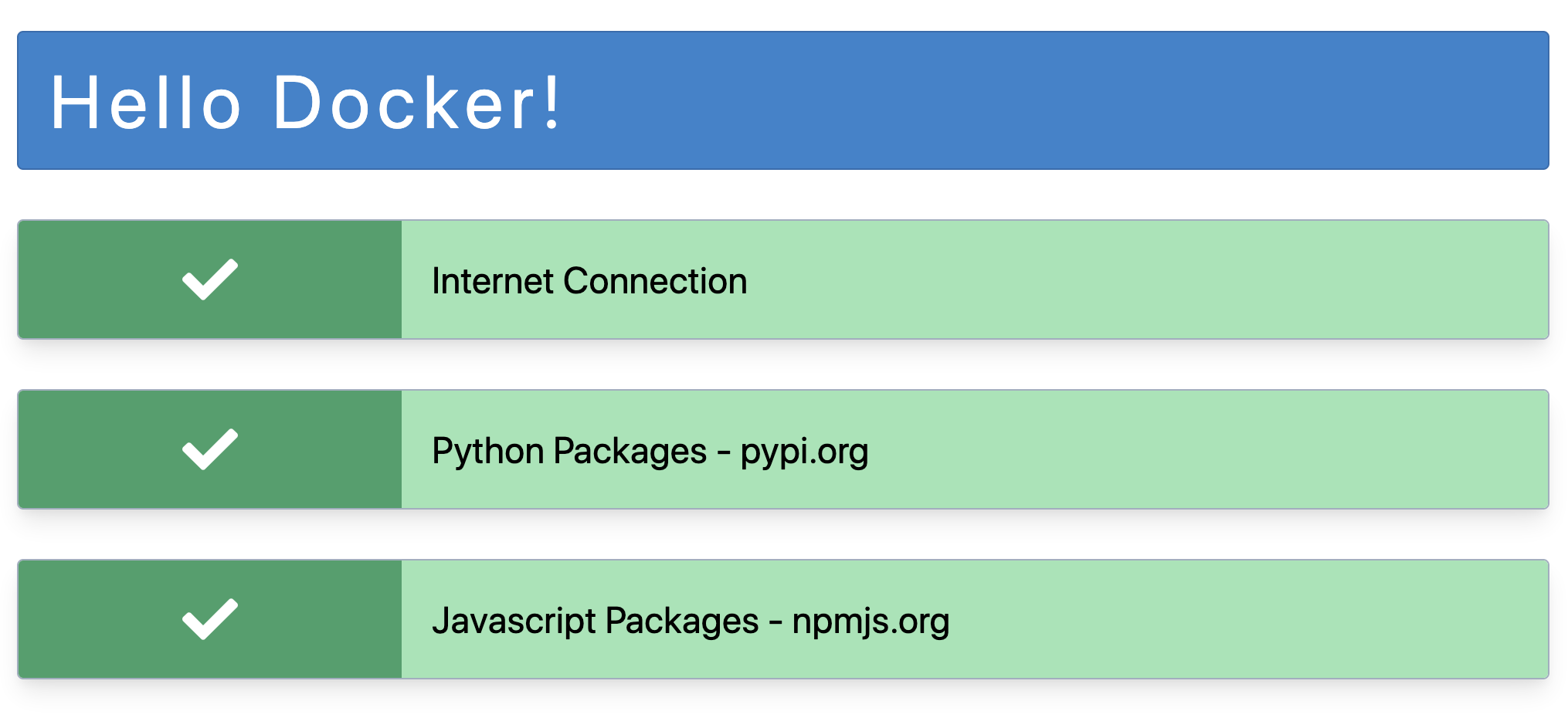
Simple way to test if a student's local Docker setup is working correctly.
It's a docker container you can have them quickly launch and verify their local laptops can access PyPI and NPM.
The simplest way to use this is to have the user grab the docker-compose file
in this repository and run docker-compose up and then browse to http://localhost/.
Or you can run it more manually with:
$ docker run -p "80:80" frankwiles/hello-docker:latestAnd then browse to http://localhost/. To use a different port just change the
first "80" to whichever port you want to use.
You will need to install the Javascript dependencies with:
$ npm installYou can then start the local development server with:
$ npm run devThen you need to build the Tailwind CSS with:
$ npm run build:css