Should be called once at Application.OnCreate() or smth:
Alert.defaultConfig {
dialogStyle = R.style.MaterialAlertDialog_MaterialComponents
headerLayoutResource = R.layout.dialog_header
footerLayoutResource = R.layout.dialog_footer
dialogIsCancellable = false
}private val SAMPLE_DIALOG_TAG = "SAMPLE_DIALOG_TAG"
...
alert { // build and show alert
style(R.style.MaterialAlertDialog_MaterialComponents)
header(R.layout.dialog_header)
footer(R.layout.dialog_footer)
title {
text("Hi")
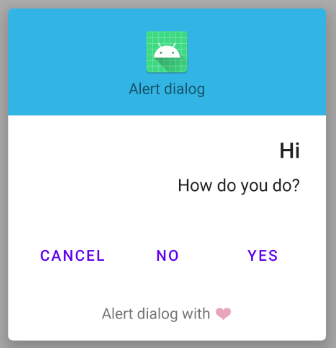
alignment(LayoutAlign.RIGHT)
}
message {
text("How do you do?")
alignment(LayoutAlign.RIGHT)
}
controlsAlignCenter(true) // make button layout centered
buttonCallback(callbackTag = SAMPLE_DIALOG_TAG) { // enable callback
positiveButton("Yes")
neutralButton("Cancel")
negativeButton("No")
}
customView(R.layout.activity_main) // set custom view
cancellable(false)
}Listen alert dialog button click events:
// Implement AlertEventListener to catch button click events from alert dialog buttons
class MainActivity : AppCompatActivity(R.layout.activity_main),
AlertEventListener {
...
// from AlertEventListener
override fun onAlertEvent(event: AlertEvent) {
event.doIfMatches(SAMPLE_DIALOG_TAG) {
when(event) {
is AlertEvent.Negative -> {
showToast("Negative via ${event.callbackTag}")
}
is AlertEvent.Neutral -> {
showToast("Neutral via ${event.callbackTag}")
}
is AlertEvent.Positive -> {
showToast("Positive via ${event.callbackTag}")
}
}
}
}
}