Download this extension from the VS Gallery or get the CI build.
Contains HTML Intellisense and code snippets for the Vue.js JavaScript library
See the changelog for changes and roadmap.
- .vue files are mapped to open in the HTML editor
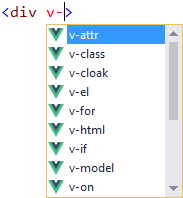
- HTML Intellisense for built-in directives
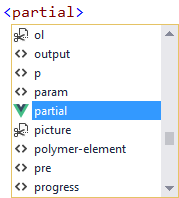
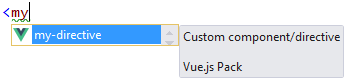
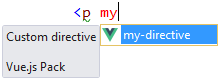
- HTML Intellisense for custom directives and components
- File icon for .vue files
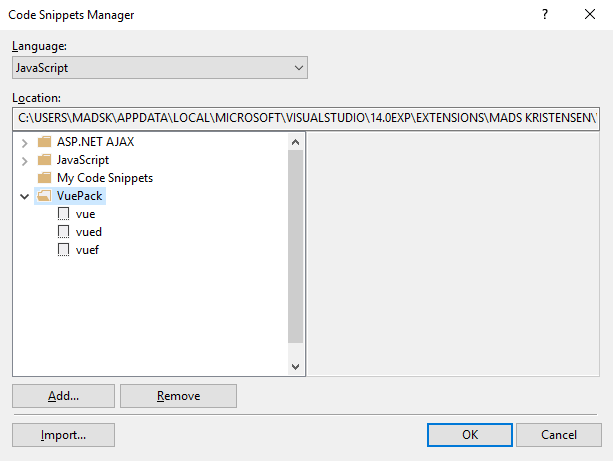
- JavaScript snippets
Built in directives are shown in Intellisense to make it easier to write an to avoid typos.
Any directive or component defined in any .vue or .js file in the project will be show up in Intellisense.
Solution Explorer correctly displays a file icon for .vue files.
A few handy snippets are available to speed up boilerplating of vew models, filters and directives.
var vm = new Vue({
el: "#app"
})Vue.directive('my-directive', {
bind: function () {
// content
},
update: function (value) {
// content
},
unbind: function () {
// content
}
})Vue.filter('my-filter', function (value) {
$end$
})Here's what it looks like in the Code Snippets Manager.
Check out the contribution guidelines if you want to contribute to this project.
For cloning and building this project yourself, make sure to install the Extensibility Tools 2015 extension for Visual Studio which enables some features used by this project.