PAWS (a short for "PlaneShift Advanced Window Specification") is XML-based language used to define UI parts and also custom skins for PlaneShift 3D Fantasy MMORPG.
PlaneShift.SkinTools allows skin developer to:
- Speedup skin development by allow previewing UI structure and
imagelist.xmlresources in the browser (before testing it in the game client) using provided XSL transformations from PAWS to HTML. - Reduce coding errors by providing validation of PAWS files against auto-generated XSD schemas.
- Build skin package and deploy it to the specified locations with few clicks.
- Download latest PST release package.
- Unpack it and copy
pstfolder and allpst-*scripts to the root skin folder. From now on you already can use browser previews. - Using scripts require additional configuration and it is Linux-specific. Rename
pst-params.templatetopst-paramsand set your values forPACKAGE_NAMEandDEPLOY_PATHSvariables.
You could test browser previews by using files from PlaneShift install (/planeshift/art/skins directory (unzip them first), /planeshift/data/ui directory).
Add xml-stylesheet reference entry to the beginning of PAWS file (as shown below), then open this file in the browser:
<?xml version="1.0" encoding="UTF-8"?>
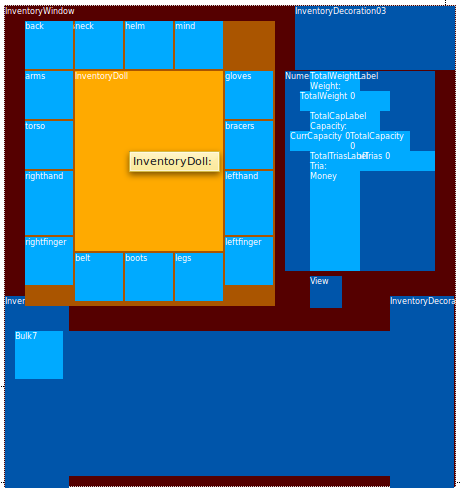
<?xml-stylesheet type="text/xsl" href="pst/xslt/default.xslt"?>Inventory window structure:
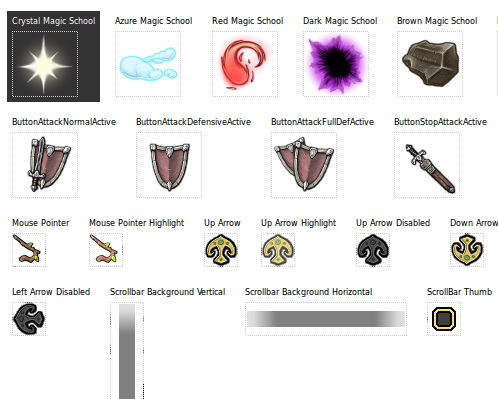
Preview of imagelist.xml resources:
Currently tested in the Firefox, should also work in the Iceweasel and (hopefully) in the IE.
Chrome (Chromium) should be started with --allow-file-access-from-files flag to make it work.
After that you could:
-
Make changes in the PAWS file, then just refresh browser tab to see results.
-
Use internal browser development tools to tweak values of inline CSS styles and then move them to the PAWS file.
-
Make a nicer skin, after all.
Note that
xml-stylesheetreference entries are ignored by PS client application, so it's safe to leave them in the released skin packages - though this can change in the future PS releases.
Use provided pst-transform script to make HTML file from PAWS one:
./pst-transform buddy.xml
This one will generate buddy.xml.html file with default.xslt transform. Generated HTML file can be opened in any browser (no xml-stylesheet entry is needed).
To validate PAWS files, use provided pst-validate script:
# validate single file:
./pst-validate readbook.xml
# validate several files at once:
./pst-validate readbook.xml infowindow.xml
# validate all skin PAWS files (underscore-prefixed filenames like "_myfile.xml" will be ignored):
./pst-validateBy default, script perform validation against XSD v1.0 schema, as defined by SCHEMA variable in the pst-params.
Folder pst/schema contain XSD v1.0 and v1.1 auto-generated schemas, made with trang tool on /planeshift/data/gui contents from released client.
To build skin package, use pst-build script. It also performs validation of skin files, but will create skin package anyway.
Change PACKAGE_NAME variable value in pst-params to set the right package name. Script excludes folders pst, src and underscore-prefixed filenames.
To test skin changes in the PS client, skin package should be copied to the /planeshift/art/skins folder -
but in case there are several PS client installs, it's good to automate the process by using pst-build-deploy script.
Script pst-build-deploy calls pst-build script to perform validation and package creation, then copies skin package to the all paths, specified in the DEPLOY_PATHS variable in pst-params.
Provided scripts use xsltproc tool to do XSL transform and xmllint tool to do schema validation (both are based on libxml2 library). Also, zip utility is used to build skin packages. To install required software, use your package manager:
apt install libxml2-utils xsltproc zip # Debian
sudo apt-get install libxml2-utils xsltproc zip # Ubuntu
... # pull request please for other systems!- [x] Create XSD schema definition using available PAWS files as a base.
- [x] Use created schema to validate PAWS files before packaging.
- [x] Automate skin packaging, excluding certain files / folder.
- [x] Review folder structure to avoid conflicts with skin content.
- [x] Visualize
imagelist.xml. - [ ] Visualize
styles.xml. - [x] Merge various XSL transformations into single one.
- [ ] Provide interactive moving / resizing of widget blocks.