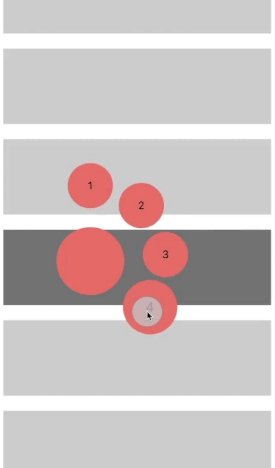
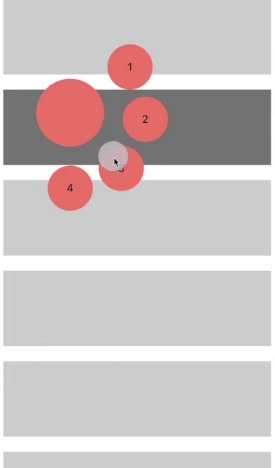
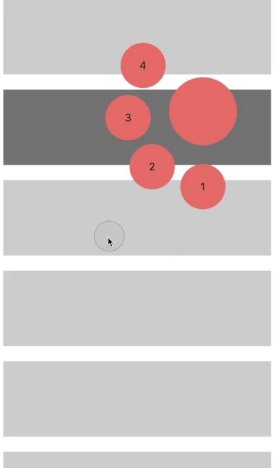
An easy to use context menu component for React Native, inspired by The Guardian's radial context menu in their Android app.
A live demo of the component can he found as an Expo Snack here, or in the example folder.
npm i --save react-native-radial-context-menuA simple example is shown below.
import { withRadialActionMenu } from 'react-native-radial-context-menu'
// Wrap any component with the provided Higher Order Component.
const ListItemWithMenu = withRadialActionMenu(() => <View />)
// Instantiate the wrapped component, passing in the buttons as props.
const App = () => (
<ListItemWithMenu
buttons={[
{ component: () => <Text>1</Text>, value: 1 },
{ component: () => <Text>2</Text>, value: 2 },
{ component: () => <Text>3</Text>, value: 3 },
{ component: () => <Text>4</Text>, value: 4 },
]}
/>
)For something more complex, have a look at the Expo Snack demo.
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
backgroundColor |
String | Optional | #fa8072 |
Background color for both the menu and buttons. |
buttons |
Array | Required | [] |
Array of button objects. Each button requires a component and value. |
buttonDiameter |
Number | Optional | 60 |
Width of each button. |
menuDiameter |
Number | Optional | 90 |
Width of the menu at the touch origin. |
onClose |
Function | Optional | void |
Callback fired when the menu is closed, with either the value of the chosen button or null. |
onOpen |
Function | Optional | void |
Callback fired when the menu is opened. |
openDelay |
Number | Optional | 0 |
Number of milliseconds on press in before the menu opens. |
spreadAngle |
Number | Optional | 170 |
Angle between the first and last button from the touch origin. |
spreadRadius |
Number | Optional | 100 |
Distance the buttons move out from the touch origin. |
vibrate |
Boolean | Optional | true |
Vibrate on move over a button. |
vibrateDuration |
Number | Optional | 50 |
Number of milliseconds of the vibration. |
We warmly welcome any contributions! You can open a Pull Request here.