An open source point of sale management system with a constantly expanding service platform.
- Why was this app created
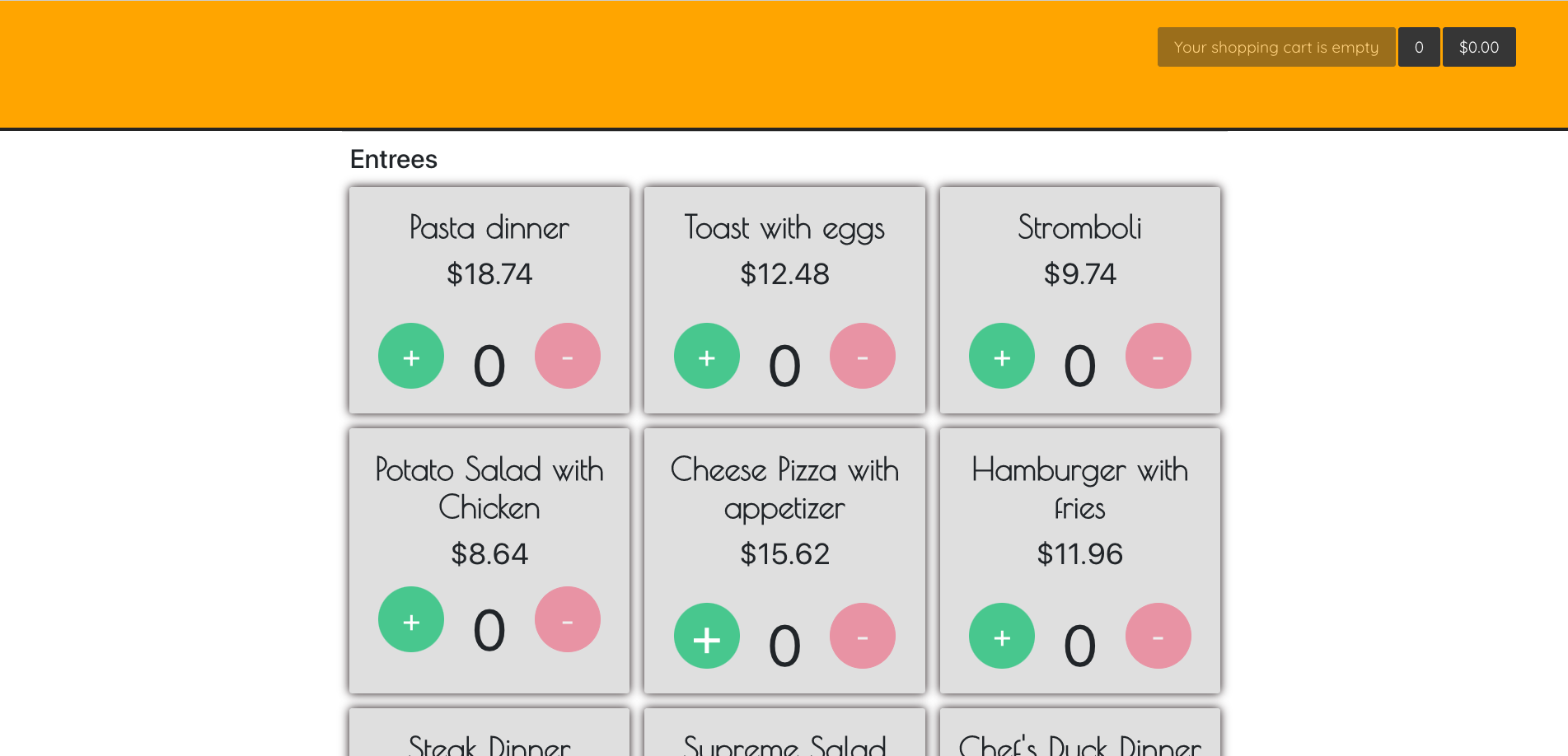
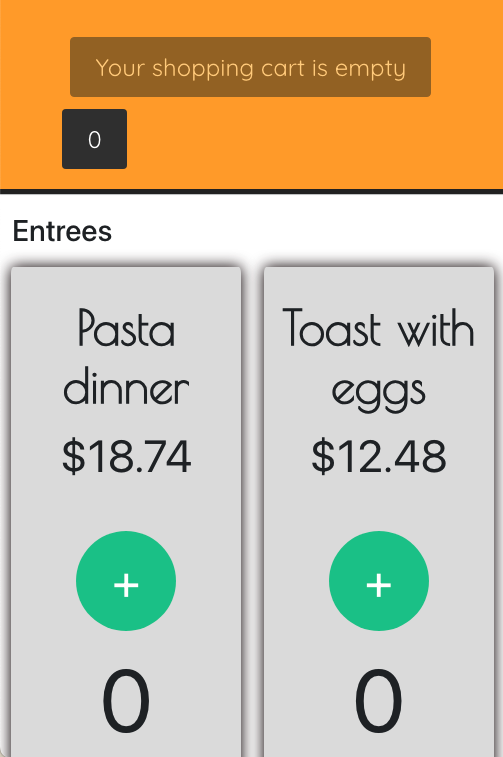
- App screenshots
- How to use
- Testing tools used
- Running automated tests
- Project resources
- Completed tasks
- Upcoming app updates
Brunchin was initially created as an example of an app using React state, regular expressions, core Javascript functions and seamless U.X design. But it has since evolved into a biggger project where multiple people are expected to contribute. Brunchin takes inspiration from Toast and Square's POS system and intends to offer some of it's features as an open source app which anybody can contribute and improve.
Future updates will include a live website, as well as a subscription service available to users.
Brunchin is currently in development and is looking for any contributors to help with the dev cycle. Please see the project resources section for more information
- Clone repo into desired directory
git clone https://github.com/tjdev7/Brunchin.gitorgh repo clone tjdev7/Brunchin - Run
npm installin your terminal to install all app node modules and dependencies - Run
yarn startin your terminal to run app on http://localhost:3000/
- React Testing library, Mocha, Jest and Cypress for testing components
- TravisCI and CircleCI for CI/CD development
- Prettier and ESlint for keeping all code formatted and organized
-
npm run lintercleanto run Prettier tests -
npm run jestteststo run Jest tests -
npm run testto run local React Testing Library tests -
npm run litereportto run local Lighthouse tests -
npm run fullauditsto update local components and review if any packages are outdated
- [x] Add mock checkout procedure to simulate purchases
- [x] Refactor code and cut code volume. Divide all components into reusable React components
- [x] Add modal display after checkout is done to notify users of their checkout input
- [x] Include CircleCI and Travis-CI inside project
- [x] Improve UI and UX design for app
- [x] Make app responsive for the majority of user platforms
- [x] Working checkout button for item and cart total
- [x] Make the checkout option become visible only if one item is in each item inside the menu list
- [ ] Finish refactoring code for all components inside app
- [ ] Add multiple test types (Unit testing, Integration testing, performance testing, usability testing, load caching, etc) for each React component
- [ ] Improve the app's UI design for a more responsive experience for mobile users
- [ ] Update app's performance and UI design for multiple browsers (Safari, Firefox, Opera, etc)
- [ ] Create custom menu items option for shop owners to change their menu with little hassle
- [ ] Connect app to an external database for better checkout simulation
- [ ] Improve app's responsive design
- [ ] Add touch functionalities and ARIA label options to React app
- [ ] Improve custom menu options inside app